Table des matières
Cours Xhtml+Css : 4 séances de 3h
Séance 1
Histoire, contexte
- Qu'est-ce que le web ? → Une application d'Internet
- Internet ? Réseau des réseaux. 1962 : premières recherches, 1972 : TCP/IP, le courrier électronique
- Le Web ou World Wide Web (WWW) (Littéralement “La toile d'araignée”). html (1991, Tim-Berbers Lee). CSS (1994, W3C=WWW Consortium). XHTML 1.0 (2000, W3C). HTML5 (2012, W3C).
- Navigateur Web (en anglais Browser, littéralement Butineur) , Mosaic (1992, NCSA), Netscape, Internet Explorer, Mozilla Firefox, Safari, Opera, Chrome.
XHTML et CSS
- Spécialisation de XML (eXtensible Markup Language)
- HT = Hypertexte (1965, Douglas Engelbart). Un texte avec des Hyperliens.
- Code informatique dans des fichiers textes
- Il existe des éditeurs “presse-bouton” (Dreamweaver, LibreOffice, Kompozer, etc…)
- Un informaticien doit savoir coder/retoucher “à la main” avec un éditeur de texte utilisant la coloration syntaxique (gedit, notepad++, vim, kate, emacs,…)
- Les moteurs de recherche sont tes amis
Exercices complémentaires
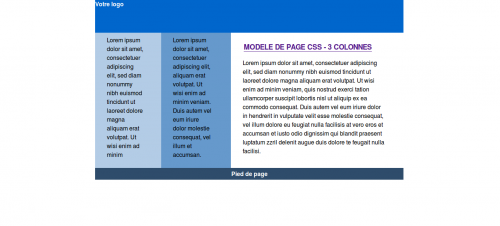
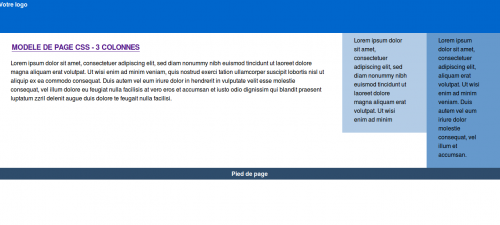
Recopiez la page suivante et tentez de reproduire les mise en forme suivantes :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="fr"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="author" content="Thierry Kauffmann" /> <!-- <link rel="stylesheet" type="text/css" href="fluide-fixe-fixe.css" /> --> <link rel="stylesheet" type="text/css" href="fixe-fixe-fixe.css" /> <!-- un commentaire --> <title>3 colonnes</title> </head> <body> <div id="contenu"> <div id="header"><img src="images/votre-logo.gif" alt="Votre logo" width="220" height="90" /></div> <div id="bloc-contenu"> <div id="col-centre"> <div class="col-int"> <h1><a href="http://css.webyo.net" title="Retour en page d'accueil">MODELE DE PAGE CSS - 3 COLONNES</a></h1> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p> </div> </div> </div> <div id="col-gauche"> <div class="col-int"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim</p> </div> </div> <div id="col-droite"> <div class="col-int"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, aliquam erat volutpat. Ut wisi enim ad minim veniam. Duis autem vel eum iriure dolor molestie consequat, vel illum et accumsan.</p> </div> </div> <div id="footer">Pied de page</div> </div> </body> </html>
Séance 2
Séances 3 et 4
Liens
Officiel (W3C)
Autres sites
Outils
- Le menu “Développeur Web” de Firefox